宏任务与微任务
事件循环机制
- JS是单线程的,为了防止阻塞,把代码(任务)分成了同步任务和异步任务
- 同步代码首先由推入执行栈执行,宏任务代码交给宿主环境(浏览器或者Node)等待时机成熟送入宏任务队列,微任务由JS引擎发起送入微任务队列
- 当第一次执行栈执行完毕,JS引擎(主线程)回去微任务队列看是否有任务,有就推入执行栈执行,微任务队列执行完毕后就再去宏任务队列查找,反复循环执行,这个过程是事件循环。
- 同步任务
指主线程上的排队执行的任务,只有前一个任务执行完毕后,才能执行后一个任务。
- 异步任务
指不进入主线程,等到某个异步任务可以执行了,该任务进入主线程执行
总结:JavaScript是单线程的,主线程上同步任务顺序执行,触发异步任务,将其加入到主线程来执行。
异步执行运行机制
- 执行同步任务,创建执行上下文,按顺序进入执行栈(execution context stack)
- 对于异步任务,由于主线程外存在一个"任务队列",当异步任务完成后,在任务队列中添加一个任务事件。其他线程执行具体的异步操作(因为浏览器内核是多线程的)
- 等待执行栈为空后,执行任务队列中的任务
- 重复以上步骤
任务队列中分别为宏任务和微任务。
宏任务 macrotask
宏任务指每次执行栈执行的代码。而宏任务包括:script(整体代码)、setTimeout、setInterval、setImmediate、I/O 、UI rendering、UI交互事件等
微任务 microtask
微任务指当前执行栈中的任务执行结束后立即执行的任务。微任务包括:MutationObserver、Promise.then()或reject()、Promise为基础开发的其它技术,比如fetch API、V8的垃圾回收过程、Node独有的process.nextTick
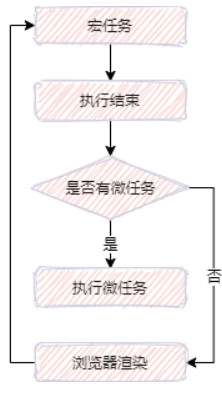
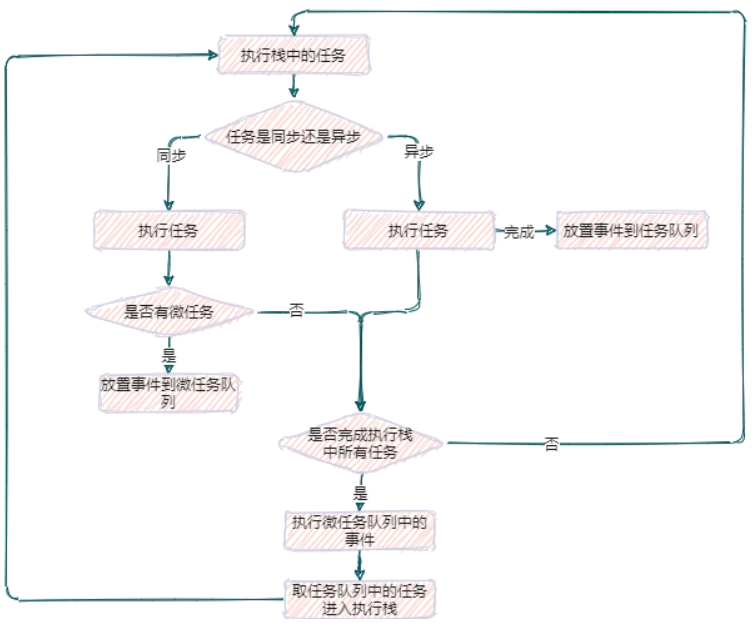
运行机制如下图所示:

Event Loop
Event Loop是实现异步的一种机制,类似于一个while(true)的循环,每执行一次循环体的过程就是查看是否有事件待处理。

注意⚠️:在所有任务开始的时候,由于宏任务中包括了script,所以浏览器会先执行一个宏任务,在这个过程中你看到的延迟任务(例如setTimeout)将被放到下一轮宏任务中来执行。
例题
题目一
javascript
const promise1 = new Promise((resolve, reject) => {
console.log('promise1')
})
promise1.then(() => {
console.log(3);
});
console.log('1', promise1);
const fn = () => (new Promise((resolve, reject) => {
console.log(2);
resolve('success')
}))
fn().then(res => {
console.log(res)
})
console.log('start')
// promise1
// 1 Promise{<pending>}
// 2
// start
// success- 从上至下,先遇到
new Promise,执行该构造函数中的代码promise1 - 然后执行同步代码1,此时
promise1没有被resolve或者reject,因此状态还是pending; - 然后执行到
fn()函数,进入fn中,打印2; - 碰到
resolve函数, 将promise的状态改变为resolved, 并将结果保存下来; - 碰到
fn().then这个微任务,将它放入微任务队列; - 继续顺序执行,打印
start; - 当前宏任务执行完毕,检查微任务队列,发现有
promise.then,则打印success。
题目二
javascript
Promise.resolve().then(() => {
console.log('promise1');
const timer2 = setTimeout(() => {
console.log('timer2')
}, 0)
});
const timer1 = setTimeout(() => {
console.log('timer1')
Promise.resolve().then(() => {
console.log('promise2')
})
}, 0)
console.log('start');
// start
// promise1
// timer1
// promise2
// timer2题目三
javascript
const promise1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve("success");
console.log("timer1");
}, 1000);
console.log("promise1里的内容");
});
const promise2 = promise1.then(() => {
throw new Error("error!!!");
});
console.log("promise1", promise1);
console.log("promise2", promise2);
setTimeout(() => {
console.log("timer2");
console.log("promise1", promise1);
console.log("promise2", promise2);
}, 2000);
// promise1里的内容
// promise1 Promise {<pending>}
// promise2 Promise {<pending>}
// timer1
// timer2
// promise1 Promise {<fulfilled>: 'success'}
// promise2 Promise {<rejected>: Error: error!!!
at <anonymous>:9:9}题目四
javascript
async function async1() {
console.log("1");
await async2();
console.log("4");
setTimeout(() => {
console.log('7')
}, 0)
}
async function async2() {
setTimeout(() => {
console.log('5')
}, 0)
console.log("2");
}
async1();
setTimeout(() => {
console.log('6')
}, 0)
console.log("3")
// 将async await 转换为Promise 代码如下所示
function async1() {
console.log("1");
new Promise(resolve =>{
setTimeout(() =>{
console.log('6')
},
0) console.log("2");
resolve()
}).then(res =>{
console.log("4");
setTimeout(() =>{
console.log('7')
},
0)
})
}
async1();
setTimeout(() =>{
console.log('5')
},
0) console.log("3")题目五
javascript
async function async1() {
console.log('async1 start', 2);
await new Promise(resolve = >{
console.log('promise1', 3) resolve('promise1 resolve')
}).then(res = >console.log(res, 5)) console.log('async1 success', 6);
return 'async1 end'
}
console.log('srcipt start', 1)
async1().then(res = >console.log(res, 7))
console.log('srcipt end', 4)总结
Promise的状态一经改变就不能再改变。.then和.catch都会返回一个新的Promise。.catch不管被连接到哪里,都能捕获上层的错误。- 在
Promise中,返回任意一个非promise的值都会被包裹成promise对象,例如return 2会被包装为return Promise.resolve(2)。 Promise的.then或者.catch可以被调用多次, 当如果Promise内部的状态一经改变,并且有了一个值,那么后续每次调用.then或者.catch的时候都会直接拿到该值。.then或者.catch中return一个error对象并不会抛出错误,所以不会被后续的.catch捕获。.then或.catch返回的值不能是promise本身,否则会造成死循环。.then或者.catch的参数期望是函数,传入非函数则会发生值透传。.then方法是能接收两个参数的,第一个是处理成功的函数,第二个是处理失败的函数,再某些时候你可以认为catch是.then第二个参数的简便写法。.finally方法也是返回一个Promise,在Promise结束的时候,无论结果为resolved还是rejected,都会执行里面的回调函数。