搭建前端项目
创建项目
- 打开
oh-my-env - 运行
cd ~/repos - 运行
nvm use system,锁死npm版本号npm config set save-prefix='',安装http-serverpnpm i -g http-server - 创建项目
pnpm create vite@2.9.0 mangosteen-fe -- --template vue-ts或npm create vite@2.9.0 mangosteen-fe-1 -- --template vue-ts - 然后用vscode打开文件夹
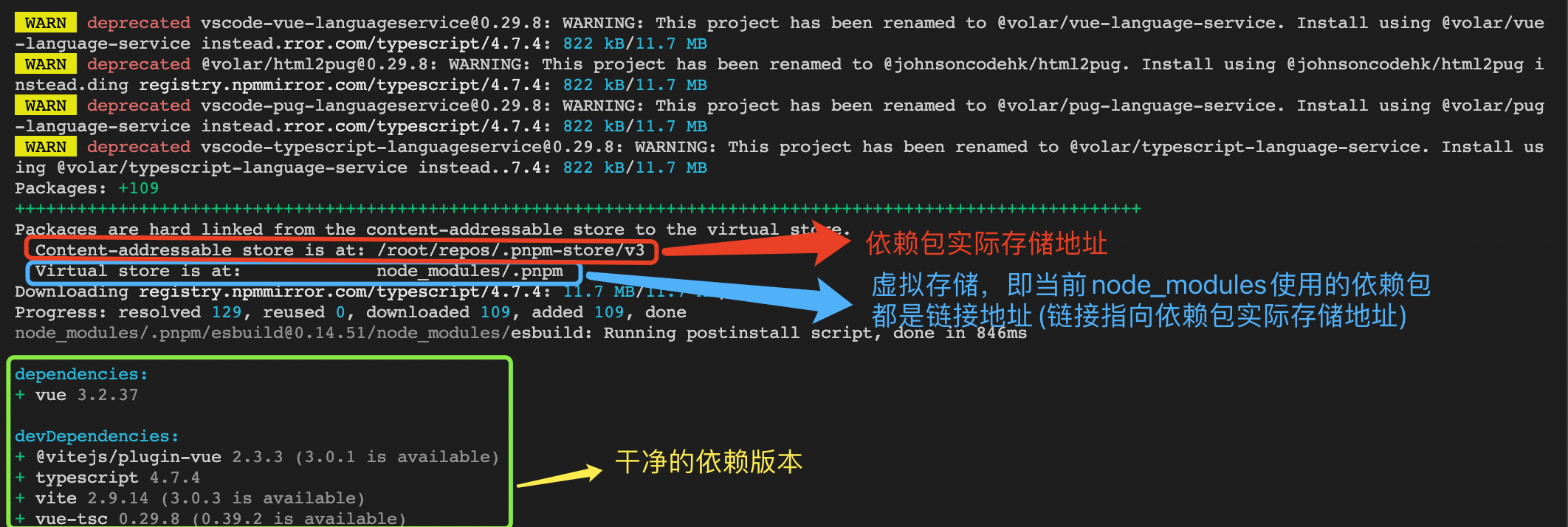
code mangosteen-fe,然后在打开终端安装依赖pnpm i,可以根据生成的干净依赖版本号去package.json内修改。

其他操作
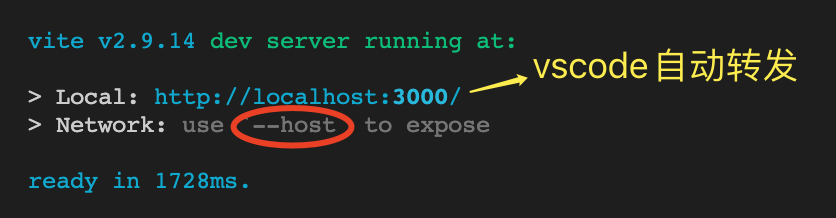
编译执行本地环境npm run dev

打包配置
打包pnpm run build,可能会有报错,需要配置tsconfig.json,添加"skipLibCheck": true,
build path(在vite.config.ts),配置规则见vite官网,需要在vite.config.js里添加base: '/'或'/reponame/'等。
json
{
"compilerOptions": {
"skipLibCheck": true,
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}typescript
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
base: '/mangosteen-font/dist/',
plugins: [vue()]
})打包完成后可以使用http-server dist/或pnpm run preview(相当于执行了pnpm i http-server和http-server -p 4173 dist)
提交代码
git config --global init.defaultBranch master初始化分支名git initgit add .git commit -m 'init'git remote add origin RepositoryNamegit push -u origin master
若是需要配置GithubPage,则在设置中配置。
Template修改为Tsx
使用tsx需要安装@vitejs/pugin-vue-jsx(详见),安装依赖pnpm i -D @vitejs/pugin-vue-jsx,然后在vite.config.ts内修改成如下所示。
typescript
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx({
transformOn: true,
mergeProps: true
})
]
})将原先的App.vue修改为App.tsx,创建一个点击按钮的案例,修改内容如下所示。
tsx
import { defineComponent, ref } from "vue";
export const App = defineComponent({
setup(){
const count = ref(0)
const onClick = ()=> {
count.value += 1
}
return ()=> <>
<div>
{ count.value }
</div>
<div>
<button onClick={onClick}>+1</button>
</div>
</>
}
})并将main.ts的内容修改如下,重新在执行pnpm run dev
typescript
import { createApp } from 'vue'
import { App } from './App'
createApp(App).mount('#app')引入Vue Router 4
安装依赖pnpm i -d vue-router,在main.ts文件内引入路由表和路由,并创建其他几个页面。
typescript
import { createApp } from 'vue'
import { App } from './App'
import { Bar } from './views/Bar'
import { Foo } from './views/Foo'
import { createRouter, createWebHashHistory } from 'vue-router'
const routes = [
{ path: '/', component: Foo },
{ path: '/about', component: Bar }
]
const router = createRouter({
history: createWebHashHistory(), //hash路由
routes
})
const app = createApp(App)
app.use(router)
app.mount('#app')为了方便创建,可以设置代码片段,选择typescriptreact.json,在里面添加需要的代码片段,如下代码所示,之后只要创建文件后输入预编译的值就可以了。如下所示输入vc,$1和$2为占位符,按tab键可切换。
tsx
{
"Vue Component":{
"prefix": "vc",
"body": [
"import { defineComponent } from 'vue'",
"export const $1 = defineComponent({",
" setup: (props, context) => { ",
" return () => (",
" <div>$2</div>",
" )}",
"})",
]
}
}tsx
import { defineComponent } from "vue";
export const Bar = defineComponent({
setup: (props, context) => {
return () => (
<div>Bar</div>
)
}
})tsx
import { defineComponent } from "vue";
export const Foo = defineComponent({
setup: (props, context) => {
return () => (
<div>Foo</div>
)
}
})在修改App.tsx引入路由。
tsx
import { defineComponent } from "vue";
import { RouterView } from "vue-router";
export const App = defineComponent({
setup(){
return ()=> <>
<header>
<ul>
<li>
<router-link to ="/"> Foo </router-link>
</li>
<li>
<router-link to ="/about"> About </router-link>
</li>
</ul>
</header>
<div>
<RouterView/>
</div>
<footer>页脚</footer>
</>
}
})